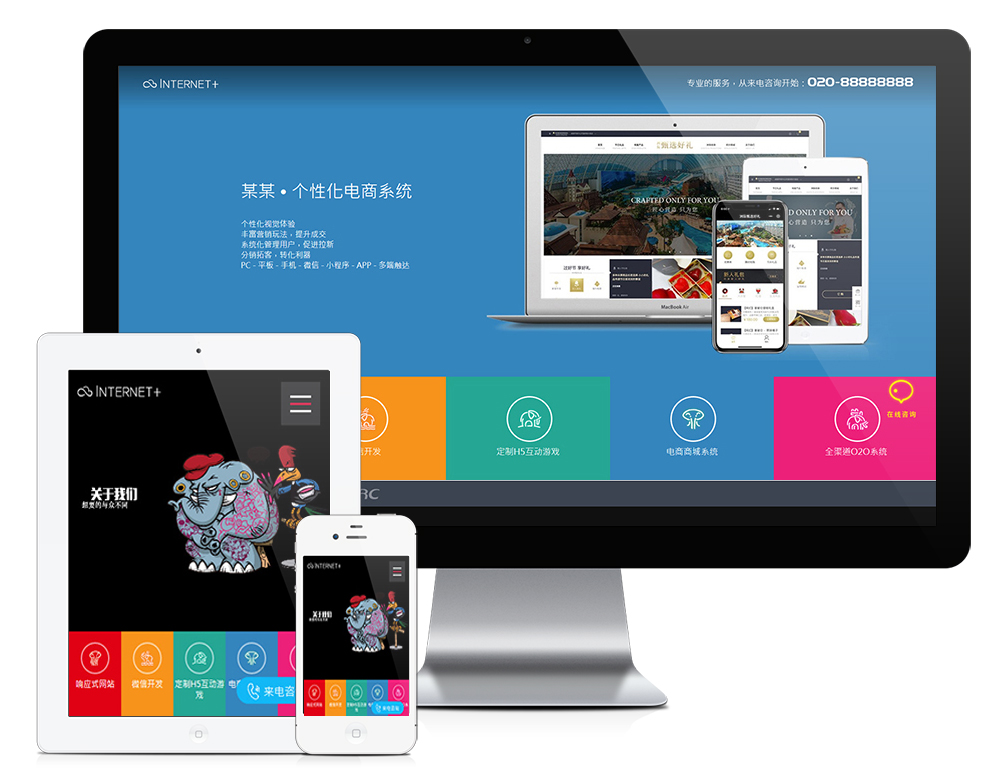
响应式网站建设设计类网站模板下载
资源类型:网站源码
模板分类:IT/软件/信息/互联网
适用范围:网站建设设计类网站,其他行业网站通用
更新时间:2024-06-20 13:47:23
下载对象:VIP会员免费下载
签到3天可免费兑换VIP会员:立即签到
- 模板信息
响应式网站建设设计类网站模板
该模板适用于网站建设设计网站等企业,当然其他行业也可以做,只需要把文字图片换成其他行业的即可;
模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、360浏览器等主流浏览器;结构容易优化;多终端均可正常预览。
免费版用于个人|试用|非盈利,商用需取得授权:https://www.xwtongjia.cn/eyoucmssq/eyoucmssp.html
友好的seo,所有页面均都能完全自定义标题/关键词/描述,PHP程序(php≥7.0,<8.0),安全、稳定、快速;用低成本获取源源不断订单!
整站eyoucms模板打包下载只需5元,永久持续更新:https://www.xwtongjia.cn/eyoucmssq/eyoudabao.html
后台:域名/login.php
账号:admin
密码:admin
注:为了演示数据正常和完整,演示站不开放后台测试,请下载后自行安装测试,效果和演示站一致。
使用教程:https://www.xwtongjia.cn/eyoujc/pzjc.html
模板特点
1:手工书写DIV+CSS、代码精简无冗余。
2:自适应结构,全球先进技术,高端视觉体验。
3:SEO框架布局,栏目及文章页均可独立设置标题/关键词/描述。
4:附带测试数据、安装教程、入门教程、安全及备份教程。
5:后台直接修改联系方式、传真、邮箱、地址等,修改更加方便。


【SEO关键词】易优CMS响应式设计:使用易优CMS构建的响应式网站,能够自适应各种屏幕尺寸,确保用户在任何设备上都能获得优质的浏览体验。适合企业展示和内容管理。网站建设解决方案:提供一站式的网站建设服务,包括响应式设计、内容管理系统集成及优化策略,帮助企业快速搭建高效且美观的在线平台。EyouCMS模板定制:根据客户需求量身定做的EyouCMS模板,支持个性化修改与扩展,满足不同行业对网站功能和视觉风格的独特要求。互联网企业网站:专为互联网及相关行业的企业设计的网站模板,具有现代感的设计和强大的后台管理系统,助力企业在网络上建立专业形象。响应式网页布局:采用流式布局技术,实现网页元素随浏览器窗口大小自动调整,保证内容在桌面和移动设备上的良好呈现效果。PHP网站开发:基于PHP语言的网站开发,利用EyouCMS的强大功能,打造安全稳定、易于维护的企业级网站应用。自适应网站模板:适用于多种设备的自适应网站模板,通过CSS媒体查询等技术实现页面元素的灵活布局,提升用户体验。内容管理系统:EyouCMS是一个强大的内容管理系统,它提供了丰富的功能模块,帮助用户轻松管理和发布网站内容。IT公司官网模板:专为IT和技术公司设计的官方网站模板,具备专业外观和功能,如案例展示、团队介绍和服务列表等。软件产品展示:针对软件产品的特点设计的展示页面,可以有效地突出产品特性,并提供试用或购买链接,促进转化率。交互式用户体验:通过精心设计的交互元素,提高用户的参与度和满意度,使得访问者能够更加直观地了解网站提供的信息和服务。SEO友好架构:遵循搜索引擎优化原则构建的网站结构,有助于提高网站在搜索结果中的排名,吸引更多流量。多终端兼容性:确保网站能够在PC、平板电脑以及智能手机等多种终端上正常显示,覆盖更广泛的用户群体。高效前端框架:运用先进的前端技术框架,加快页面加载速度,减少服务器请求次数,改善整体性能表现。客户案例分享:收集并展示了使用该模板成功建站的真实客户案例,供潜在用户参考,增强信任感和说服力。

【SEO关键词】




