详情页
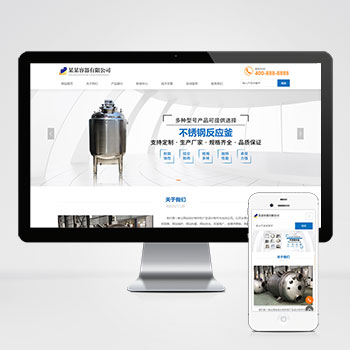
(自适应手机版)容器设备网站模板下载
资源类型:网站源码
模板分类:机械/设备/制造/仪器
适用范围:容器设备网站,其他行业网站通用
更新时间:2024-05-29 17:58:09
下载对象:VIP会员免费下载
签到3天可免费兑换VIP会员:立即签到
- 模板信息
(自适应手机版)响应式容器类网站pbootcms模板 html5容器设备网站源码下载
PbootCMS内核开发的网站模板,该模板适用于容器网站、容器设备类等企业;
响应式,同一个后台,数据即时同步,简单适用!附带测试数据!
友好的seo,所有页面均都能完全自定义标题/关键词描述,PHP程序,安全、稳定、快速;用低成本获取源源不断订单!
整站pbootcms模板打包下载只需5元,永久持续更新:https://www.xwtongjia.cn/eyoucmssq/pbdabao.html
后台:域名/admin.php
账号:admin
密码:admin
注:为了演示数据正常和完整,演示站不开放后台测试,请下载后自行安装测试,效果和演示站一致。
使用教程:https://www.xwtongjia.cn/pbtutorial/pbazjcc.html
模板特点
1:手工书写DIV+CSS、代码精简无冗余。
2:自适应结构,全球先进技术,高端视觉体验。
3:SEO框架布局,栏目及文章页均可独立设置标题/关键词/描述。
4:附带测试数据、安装教程、入门教程、安全及备份教程。
5:后台直接修改联系方式、传真、邮箱、地址等,修改更加方便。


【SEO关键词】容器设备: 高效、可靠的容器设备解决方案,适用于多种工业场景,提供全面的设备信息和技术支持,帮助您的业务更加顺畅运行。自适应设计: 采用最新自适应技术打造的容器设备网站模板,确保在任何设备上都能提供最佳浏览体验,让您的网站更加吸引访客。网站模板下载: 提供专业的容器设备行业网站模板下载服务,包含多种样式选择,轻松构建个性化企业网站,加速品牌建设。移动优先: 以移动优先理念设计的容器设备网站模板,特别优化了手机和平板电脑的用户体验,确保移动用户也能享受流畅访问。响应式布局: 利用先进的响应式布局技术,我们的网站模板能够自动调整页面元素,无论是在PC还是移动设备上,都能展现完美的视觉效果。企业形象: 通过高质量的容器设备网站模板,提升企业的在线形象,展示专业的产品和服务,吸引更多潜在客户。营销工具: 集成多种营销功能的容器设备网站模板,帮助您更有效地推广产品,提高转化率,实现销售目标。SEO优化: 我们的模板经过精心设计,充分考虑SEO友好性,有助于提高搜索引擎排名,增加网站流量和曝光度。技术支持: 提供全方位的技术支持服务,从模板安装到使用过程中遇到的问题,我们都将及时为您解答,确保网站顺利上线。用户友好的界面: 设计简洁直观的用户界面,使访问者能够快速找到所需信息,提高用户满意度和网站黏性。多语言支持: 支持多种语言版本的容器设备网站模板,满足国际业务需求,拓展海外市场。快速加载: 优化代码和资源管理,确保网站快速加载,改善用户体验,降低跳出率。定制化服务: 提供个性化定制服务,根据您的具体需求调整模板样式和功能,打造独一无二的企业网站。安全性高: 采用最新的安全技术保护网站免受恶意攻击,确保数据安全,让用户更加放心地浏览和互动。易于管理: 简单易用的后台管理系统,即使是没有技术背景的用户也能轻松管理和更新网站内容。

【SEO关键词】




